Resmi Yuvarlak Yapma Css

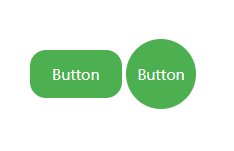
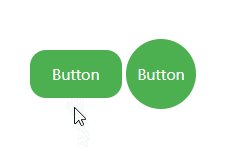
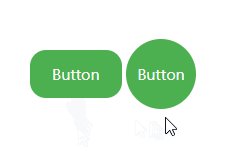
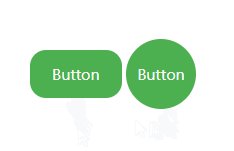
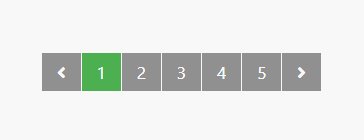
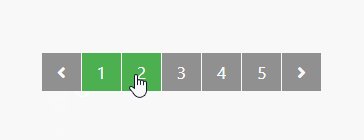
Fare ile üzerine geldiğinizde güzel bir animasyonu olan butonlar.
Resmi yuvarlak yapma css. Şunlar da Hoşunuza Gidebilir. Resme saydamlık verilip görünmez yapılıyor ve satır için css kodları tanımlanıyor amaç buradaki kodları jquery yardımı ile bg olarak tanımlamak. 1 Fotoğraf tarafından oluşturulmuştur merceditas. CSS yuvarlak yapma div width.
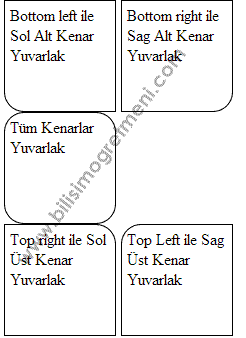
Css derslerimize devam ediyoruz şimdi sizlere css ile kenar yuvarlama veya oval yapma olarak isimlendirdiğimiz ve border-radius metodu ile gerçekleştirdiğimiz olaydan bahsedeceğim sonuç olarak yukarıdaki resimdeki gibi vir görüntüyü css ile oluşturmak istiyorsanız border-radius kullanmanız gerekli. Css ile dikey açılır menü yapma css menü örnekleri css yana doğru açılan menü yapma. CSS kare oluşturma div width. Css ile kalp çizme css üçgen çizme gibi ilginç CSS kodlarını yazıda bulabilirsiniz.
SAF DÜĞME CSS3 BUTONLAR. İlk olarak dive sıradan bir yuvarlak görüntüsü verelim. Css ile Buton Yapımı 3d Buton Yuvarlak Buton Animasyonlu Buton vb Web Tasarım Örnekleri ve Uygulamaları Şubat 15 2019 4 Bu yazımızda web sitelerinde sıklıkla gördüğümüz ve kullandığımız butonlardan bahsedeceğim. CSS3 Resmi Kenarlık Olarak Kullanma - Border Image.
Bu çözümün en güzel yanı yuvarlak kenar için ekstra kod yazmaya gerek olmaması. Yuvarlak butonlara farklı örneklerden biri daha. Bu bölümde yuvarlak bir yükleyici animasyonu hazırlayacağız. Yuvarlak kenar için üretilen kodda gereksiz bir çok eleman var.
Mozilla için ovalleştirme -webkit-border. CSS de kenarları oval yapma. Etiket CSS Resmi Yuvarlak Yapma. CSS HTML DERSLERİ Web Tasarım CSS ile Köşeleri Oval Yapma Border-Radius Kullanımı 4 sene önce.
Flu arka plan üzerinde 3 Noel topu - şeffaf versiyon PNG. Daha önceki CSS sürümlerini görüntüleri ve HTML tablolarını kullanarak köşeleri yuvarlatılmış bir kutu oluşturduysanız bunun ne kadar zor ve yorucu olduğunu biliyorsunuz Daha önce dört resim oluşturmak zorunda kaldınız her köşe için bir tane ve köşeler aynı hizada dizmek için her şeyi dikkatlice nasıl ayarlamak zorunda kaldınığızı Bilirsiniz. Her yer seçili olan renk ile kaplı olacak birden ekranda telaş yapma. Css ile yuvarlak buton yapma.
Css ile kenarları yuvarlatmak çok basit. Karışık PNG 7 fotoğraf sepya. Kullanımı CSS Kenarları Ovalleştirme CSS Köşeleri Oval Yapma CSS Köşeleri Yuvarlama CSS Kutu Köşelerini Yuvarlama CSS Resmi Yuvarlak Yapma. Css arka plan resmi olusturma.
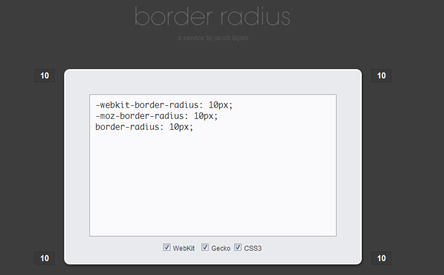
Yuvarlak köşeli tablo veya kutu oluşturma. Bu yazımızda CSS ile border-radius ile kutu köşelerini veya istenilen bir etiketin köşelerini ovalleştiren bir örnek oluşturacağız. 10px 10px 10px 10px. Bu sayfa css border radius hakkında bilgi içermektedir Yuvarlak köşeli alanlar oluşturmak için kullanılan css kod kümesidirYalnız bu özellik.
CSS ile çizilen çeşitli şekiller. Tüm örnekler HTML etiketinde denenmiştir. CSS3 ve ikon fontlarıyla üretilmiş elektrik düğmesi tarzında butonlar. Kodların tamamına ve çalışan demoyu aşağıdan test edebilirsiniz.
Sadece her tarayıcı için farklı bir kod yazmamız gerekiyorÖnce divimizi oluşturalım. Modern tablo Şeffaf PNG. Yeni oluşan layera tıklayıp delete yaptığın zaman resim daire olarak karşına çıkacaktır. CSS3 ile yuvarlak kenarlı resim yapmak 2 Şubat 2011 Bir resminize kenar.
CSS3 ile birlikte artık çeşitli şekilleri yapabiliyoruz. Merhaba CSS kullanarak sizi zahmetli kodlamalardan kurtaran ve göz zevkinize uygun tasarımlar ortaya koyabilirsiniz. Resmin üzerine o dediğim kareyi sürükledikten sonra çizdiğin dairenin şekli kayboldu sadece. Boyutlarım 200200 piksel olduğu için yarı-çap değerimiz 100 piksel dolayısıyla border-radius100px olarak tanımlayacağız.
Kenarlarda flu tekrar PNG. Tasarımımıza göre bazen keskin köşeli divler formlar ya da butonlar değil de kenarları oval olanları tercih ederiz. İlk olarak CSS kodlarını hazırlayalım. Aşağıdaki kodu herhangi bir dive class olarak verirseniz yuvarlak şeklini alacaktır.
1 Fotoğraf özel metin. Pek önerilebilecek bir çözüm değil. CSS BUTON ÜRETİC İ. Cssde bir nesnenin kenarlarını oval yapmak aslında zor değildirSadece bir kod ile bunu yapabilirizŞimdi size bunu nasıl yapacağınızı anlatacağımİlk önce htmlde bir nesne resim oluşturalım.
Bu yazımızda CSS ile border-radius ile kutu köşelerini veya istenilen bir etiketin köşelerini ovalleştiren bir örnek oluşturacağız. Dairesel css efekti ile profil fotoğrafı avatar gibi öne çıkan fotoğrafları daire içine alıp gölge verip hatta üzerine geldiğinde büyümesini sağlamak oldukça fayda sağlayacaktır. Script tanımını css kodu içerisinden. Şimdi de css ile ovalliğimizi verelim.
Yazdığımız border-radius değerini alıp desteklemeyen tarayıcılara göre kod yazıyor.